Apesar de terem suas feiúras e chatisses particularidades, o conceito de animação é bem familiar se você já mexeu com algum programa de animação ou editoração de vídeo: Timeline e KeyFrames.
Na parte inferior da interface, você encontra a referida timeline principal, a barra de navegação de play/stop, e marcação de KeyFrame.

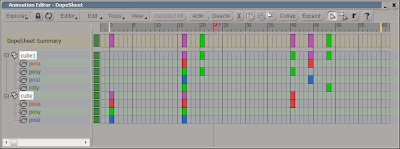
Isso é claro, é apenas a interface principal. Evidentemente, temos outros painéis obscuros suficientemente complexos para serem interessantes. Os mais interessantes são o painel da curva de animação (Ctrl+0 - zero) e o DopeSheet (planilha de keyframes), este último acessível apenas pelo menu do topo: View > Animation > DopeSheet.
Uma coisa bem interessante é que, além das operações geométricas clássicas, a grande maioria os parâmetros de configuração podem ser usados para animação. Ou seja, todos aqueles parâmetros perdidos em painéis obscuros podem ser ajustados e marcados no keyframe.
Isso abre uma infinidade de possibilidades, da animação de posicional de objetos até a de controle de iluminação/sombra, cores e câmera.
Para acompanhar o conceito, temos um exercício simples para introdução de conceitos básicos de animação: Um cubinho animado, deslizando por uma superfície.
No meu caso, a setagem final ficou como abaixo (reflexos e texturas opcionais):

E vídeo resultante ficou assim, com direito a simulação manual de impacto e tudo:
(trilha sonora do acervo do YouTube)

Nenhum comentário:
Postar um comentário
Por favor, se não tem nada relevante para dizer, não escreva nada.